Digital Ad Specs
Submitting Creative Materials
Materials Due Date: Creative is due 14 days prior to launch.
When submitting creative, please send the following items
- Image or Animated Image (Both Desktop and Mobile Dimensions)
- Redirect URL
Super Leaderboard
 Dimensions: 970px × 90px
Dimensions: 970px × 90px
Mobile Dimensions: 320px × 50px
File Formats: .gif, .jpg, 3rd party tags
Max Length: 10 sec. maximum
File Size: 40K
Max Loops: 3
Click here for a list of approved third-party vendors.
Billboard

Dimensions: 970px × 250px
Mobile Dimensions: 320px × 50px
File Formats: .gif, .jpg, 3rd party tags
Max Length: 10 sec. maximum
Max File Size: 40K
Max Loops: 3
Click here for a list of approved third-party vendors.
|
| .png) |
Half Page With VideoFor building a 300px × 600px Half Page with video embedded Creative Needed:
|
 |
Roadblock
A Roadblock includes a super leaderboard (& mobile leaderboard) with any mix of medium rectangles and half pages set up on any section page.
Recommended: Submit two creative versions per ad type for variety.
Creatives Needed:
- Super Leaderboard or Billboard
- Medium Rectangle
- Half Page

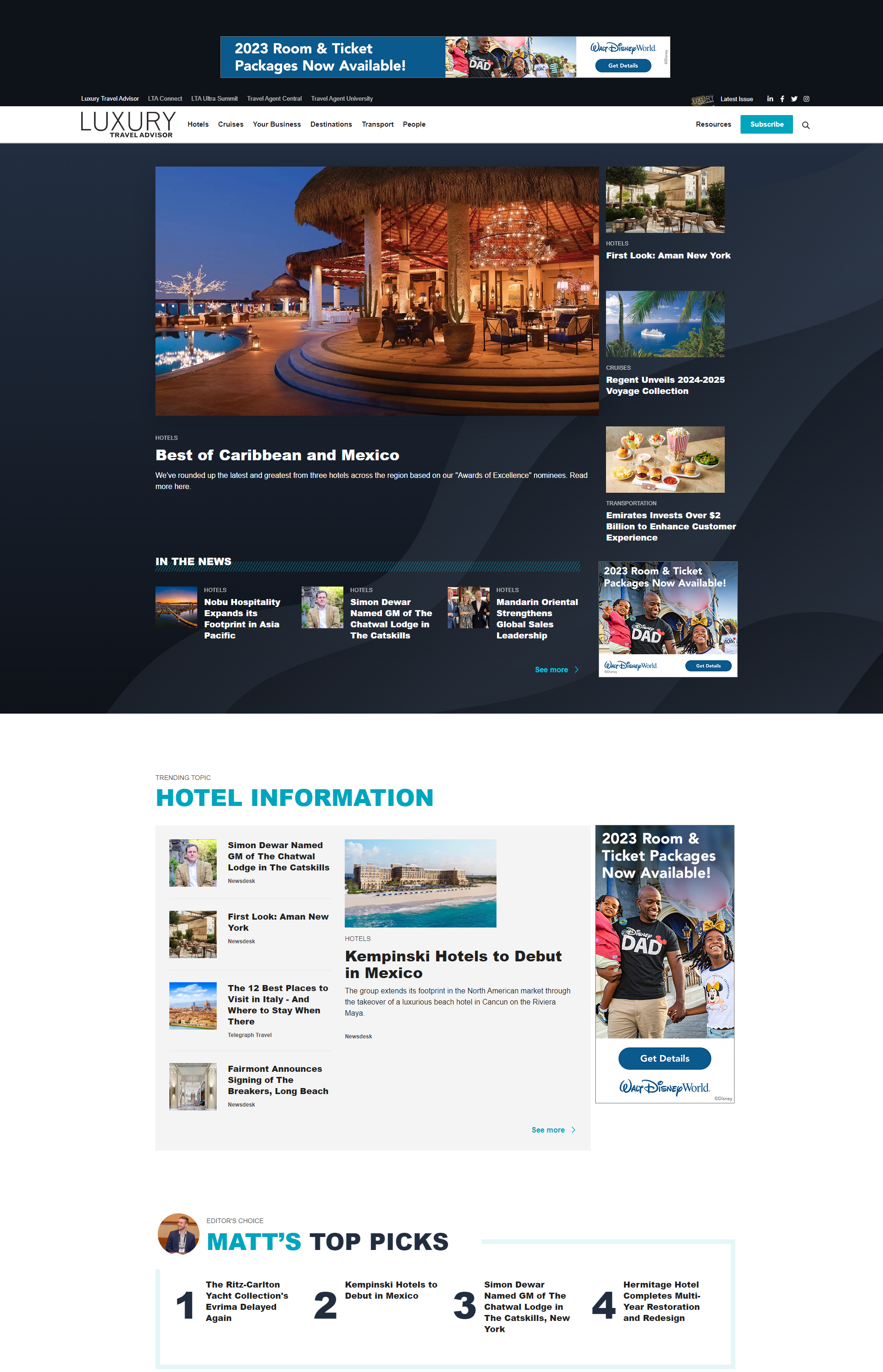
Home Page Takeover
A Home Page Takeover consists of a super leaderboard (& mobile) with any mix of medium rectangles and half pages set up on the home page.
Recommended: Submit two creative versions per ad type for variety.
Creatives Needed:
- Super Leaderboard
- Medium Rectangle
- Half Page

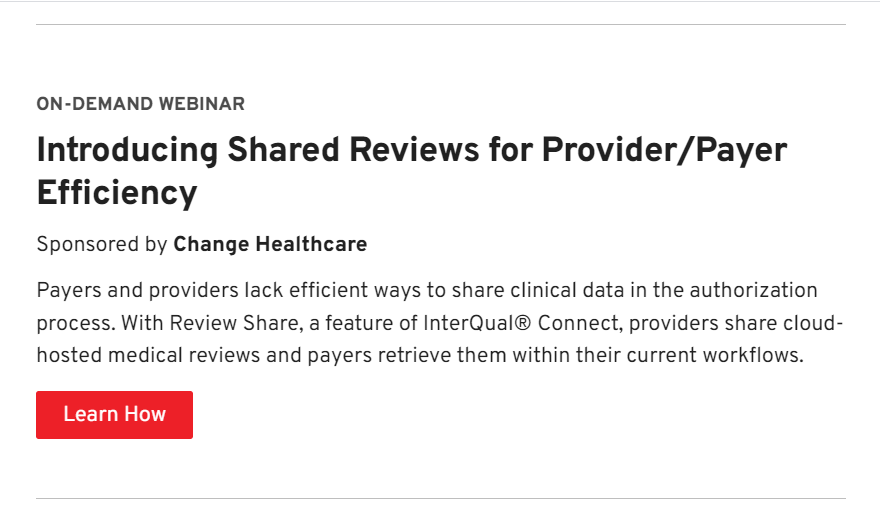
Inline Ad
- Asset Type
- Title: max 160 characters including spaces
- Body Text: max 250 characters including spaces
- URL

For all high impact ad units: If providing tags, they must be responsive to screen size.
Prelude

General Specifications
The Prelude is a full width ad experience with sight, motion and interaction capabilities that appears at the top of the page. It is designed to fit across all devices: desktop, tablet, and mobile, allowing each device to receive a fully optimized ad experience.
There are two possible versions of the Prelude:
- Static Image
- Video with Background Image
Both versions require an image that will run the full width of the browser on desktop. This image must take up less than 30% of the screen but otherwise can be any height; the default is 1600x400px.
The Static Image version requires a version of the image sized for mobile. This image will also be the full width of the browser, and must take up less than 30% of the screen to conform to Better Ad Standards. The default size is 1600x400px for desktop and 640x360px for mobile.
The Video with Background Image version requires a video, which can have any dimensions, though we recommend that it have a 16:9 aspect ratio. The video can be placed anywhere over the background image. The background image can contain messaging and calls to action in the space not covered by the video. The mobile version will contain the video without a background image; we recommend the 16:9 aspect ratio because it takes up about 30% of a mobile browser window.
Specifications:
Video with Background Image (MP4, VAST, YouTube, Video URL)
- May be any dimensions (16:9 aspect ratio recommended, 960×540 would be a good size).
- Maximum video length: Variable (recommended 15 to 30 Seconds).
- Videos should be compressed on delivery to ensure maximum quality.
- File size: Under 2MB*
- TIP: There needs to be space to place the video over the background image without covering something important – for the default 1600×400 background image, that means leaving a blank space somewhere in the image that is 711x400px (or a little bit smaller if you want to leave a border around the video). Video preludes don’t need a mobile image because the video will take up the whole space.
Static Image (jpg, png, gif)
- Desktop: May be any dimensions; default is 1600x400px
- Mobile: Must not take up more than 30% of browser window; default is 640x360px.
- Images should be sized for the ad, not downsized from larger image.
- File size: Recommended under 200KB*
* Total file size must be under 4MB
Roller
The Roller surrounds a desktop user with a panoramic viewing experience before page content. It captivates the undivided attention of viewers and turns the entire screen into an experience. Rollers allow users to continue scrolling down to the page content at any time.
When designing your Roller, please keep in mind that the Foreground Image lays on top of the Background Image.
Specs:
- 1 Target URL (this will be tied to the foreground and background image)
- 1 Foreground Image: 720px × 900px
- Centered overlay on background image
- 1 Background Image: 1920px × 1080px
- File Formats:
Image Media Types: Image URL, GIF, JPG, BMP, PNG. Recommended 200KB max.
Third-Party Tags/HTML Assets: Zipped HTML files, INS tags, and other third party HTML tags must be coded to be responsive (resize to the width of the page/context that they are placed in). Zipped files must adhere to the same file size limits as other file types listed above
- Max File Size: 4MB
*All text/logos/CTA’s must be on the foreground image
Demo Link: Click Here
Gravity

The Gravity unit surrounds a desktop user with a panoramic, IMAX-level video experience before page content. It captivates the undivided attention of viewers and turns the entire screen into an experience. Gravity videos can be displayed at any length, typically up to 15 seconds, with an option to allow users to continue scrolling down to the page content at any time.
Video Types:
360 Video (MOV, MP4, 3gp, F4V, FLV, YouTube)
- Dimensions: Must be in equirectangular format (panoramic)
- Maximum Video Length: Variable (recommended 15 to 30 Seconds). Our player currently supports standard VAST tags.
SD/HD Video (MOV, MP4, 3gp, F4V, FLV, YouTube)
- Dimensions: Variable and fully customizable (recommended 640px × 480px). Panel Aspect Ratio: 4:3 or 16:9.
- Maximum Video Length: Variable (recommended 15 to 30 Seconds). Our player currently supports standard VAST tags.
Button Image (optional): We recommend a clear CTA within the video itself, but if needed, we can overlay with a “button image” at the bottom of the video.
- Dimensions: Recommended 480px × 120px
Max File Size: 4MB.
Demo Link: Click Here
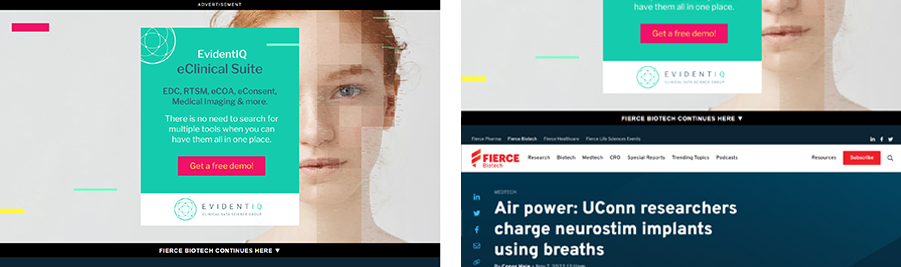
Premium Hover

A Premium Hover ad unit appears on the home page only and under ‘trending topics module’. It is embedded between articles 1 and 2 on continuous scroll. This unit expands to full screen (similar to the roller).
If used well, focal unit can create some visually stunning ads that users enjoy browsing on desktop and mobile.
Choose either an image or video.
Image Specs
Dimensions: Max 880px × 495px. To ensure proper resizing, send these 3 creative sizes: 880px × 495px, 635px × 357px, and 446px × 250px.
File Formats:
Image Media Types: Image URL, GIF, JPG, BMP, PNG. Recommended 200KB max.
Third-Party Tags/HTML Assets: Zipped HTML files, INS tags, and other third party HTML tags must be coded to be responsive (resize to the width of the page/context that they are placed in). Zipped files must adhere to the same file size limits as other file types listed above
Max Image File Size: 4MB
The premium hover is a technique that allows the video inside the video player to move at varying speeds when a user scrolls.
Video Specs
Dimensions: Variable and fully customizable (should not exceed the browser size)
Panel Aspect Ratio: 16:9 (horizontal)
Media Types: FLV, MOV, mp4, 3gp, f4v, H264 (or any type flash player supports – using H.264 Video codec)
Max Video File Size: 2MB
Max Video Length: Variable (recommended 15 – 30 seconds)
Max File Size: 4MB
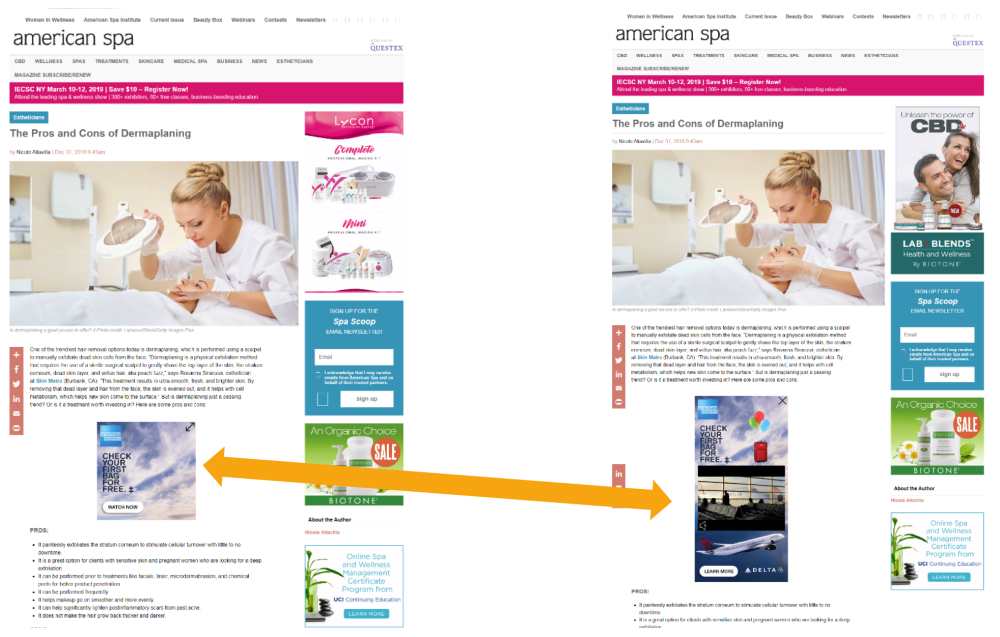
In-Article Hover

An Inline- article Hover runs only on article pages after 2nd paragraph of content and expands to width of text column.
If used well, focal unit can create some visually stunning ads that users enjoy browsing on desktop and mobile.
Choose either an image or video.
Image Specs
Dimensions: Max 880px × 495px. To ensure proper resizing, send these 3 creative sizes: 880px × 495px, 635px × 357px, and 446px × 250px.
File Formats:
Image Media Types: Image URL, GIF, JPG, BMP, PNG. Recommended 200KB max.
Third-Party Tags/HTML Assets: Zipped HTML files, INS tags, and other third party HTML tags must be coded to be responsive (resize to the width of the page/context that they are placed in). Zipped files must adhere to the same file size limits as other file types listed above
Max Image File Size: 4MB
The Hover is a technique that allows the video inside the video player to move at varying speeds when a user scrolls.
Video Specs
Dimensions: Variable and fully customizable (should not exceed the browser size)
Panel Aspect Ratio: 16:9 (horizontal)
Media Types: FLV, MOV, mp4, 3gp, f4v, H264 (or any type flash player supports – using H.264 Video codec)
Max Video File Size: 2MB
Max Video Length: Variable (recommended 15 – 30 seconds)
Max File Size: 4MB
Demo Link: Click Here
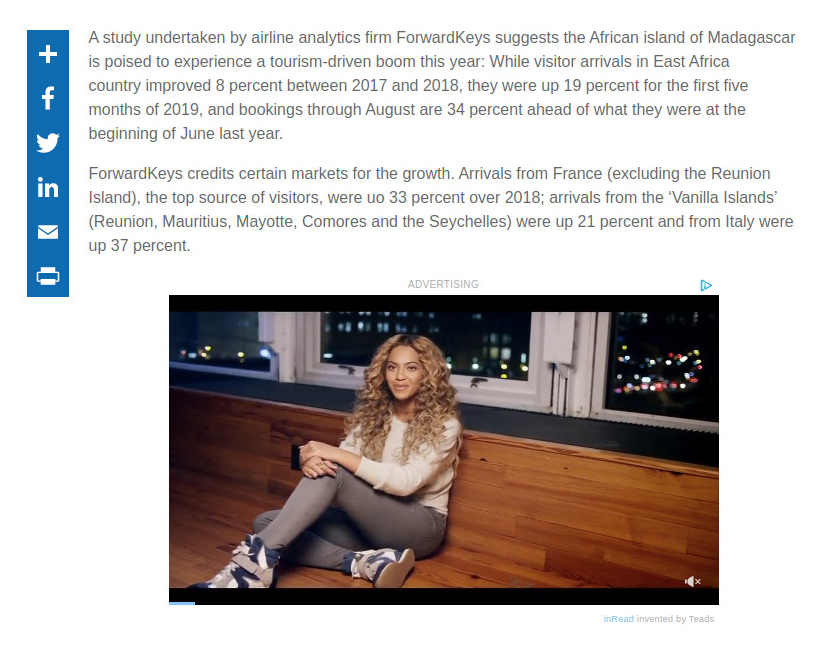
In-Read Video

File Type: .mp4
Maximum File Size: 100MB
Video Format
- Ratio: 16:9
- Dimension: 1280x720px (Responsive to the page level)
- Video Duration: 15/30 sec
- FPS: 24
Tags Accepted
- 1×1
- VAST
- VPAID JS
All tags must be SSL only
Demo Link: Click Here
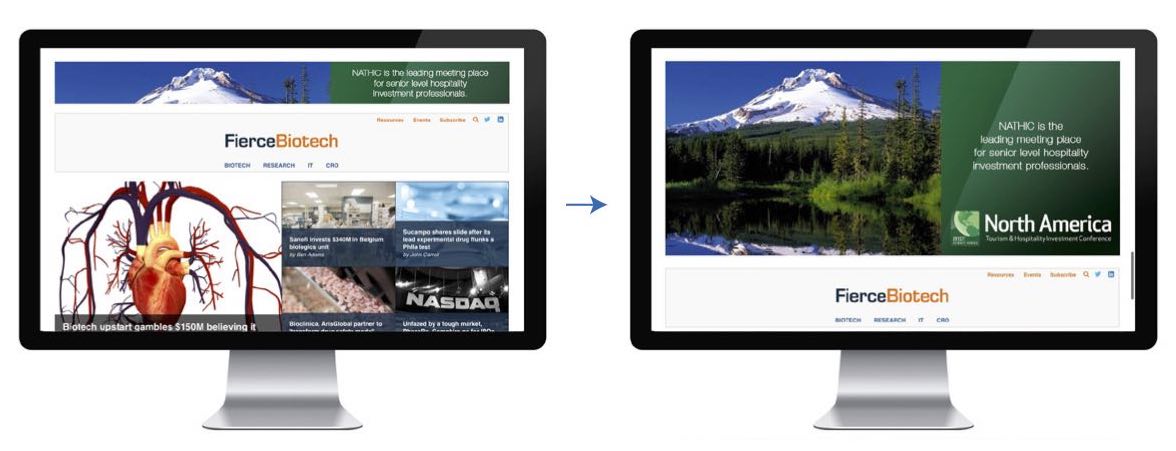
Pushdown


The Pushdown unit is a full width ad experience that expands down to further emphasize messaging and visuals. Appears at the top of the page.
File Formats: .gif, .jpg
Dimensions: 970px × 90px (non-expanded), 970px × 415px (expanded)
Max Initial Size: 60K
Max Load Size: 100K
Expandable IMU

General Specifications:
The Expandable IMU engages viewers cross screen in two states: the unexpanded and expanded state. The unexpanded state is what the viewer initially sees with optional reactive imagery that follows the user as they scroll to captivate attention and option to expand. The expanded state provides additional display ad real estate and/or full-screen video canvas upon viewer interaction.
DIMENSIONS
Collapsed State:
Width and Height: 300x250px
Reactive Image Specs (Optional)
- Media Type: PNG with transparent background
- Recommended Size: No larger than 100px by 200px
Video Specs (Optional)
- Panel Aspect Ratio: 16:9
Expanded State:
Width and Height: 300x600px
Recommended element positioning: “Collapse” or “X” CTA in the upper right corner for expansion or to close expansion.
ASSETS
Media Types
* Suggested size: 5MB/Maximum: 10MB. 5-10MB per 15-30 seconds of playtime.
360 Video (MP4, 3gp, F4V, FLV, YouTube)
- Must be in equirectangular format (panoramic)
- Maximum video length: Variable (recommended 15 to 30 Seconds)
- Videos should be compressed on delivery to ensure maximum quality
SD/HD Video (MP4, 3gp, F4V, FLV, YouTube)
- Dimensions: Variable and fully customizable (1920×1080 recommended for 16:9 widescreen).
- Maximum video length: Variable (recommended 15 to 30 Seconds). Standard VAST tags supported.
- Videos should be compressed on delivery to ensure maximum quality.
Image (jpg, png, gif)
- Images should be sized for the ad, not downsized from larger image.
HTML
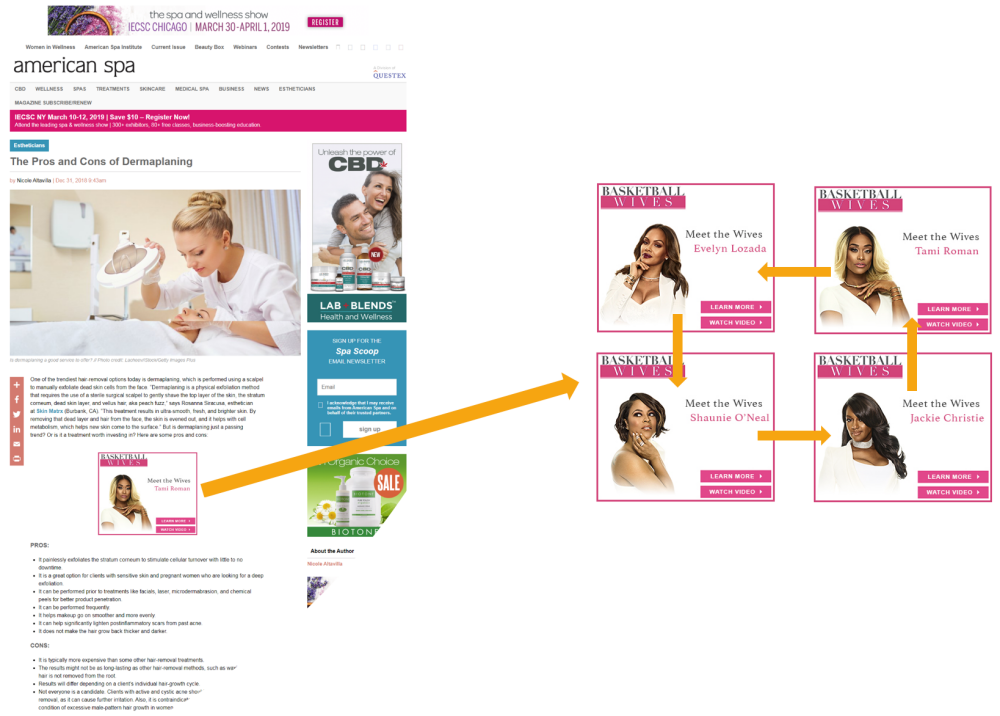
Reactive IMU

General Specifications:
The Reactive IMU captivates viewer attention and engagement cross screen through rotation of a carousel of images and/or video posters while the viewer scrolls in view of the IMU ad position on the page, part of our LEAN ad units. Call-to-actions can initiate videos, product detail views, and landing pages for each item, amongst a variety of applications.
DIMENSIONS
300×250 or other proportional inline ad unit dimensions.
ASSETS
Media Types
* Suggested size: 5MB/Maximum: 10MB. 5-10MB per 15-30 seconds of playtime.
360 Video (MP4, 3gp, F4V, FLV, YouTube)
- Must be in equirectangular format (panoramic)
- Maximum video length: Variable (recommended 15 to 30 Seconds)
- Videos should be compressed on delivery to ensure maximum quality
SD/HD Video (MP4, 3gp, F4V, FLV, YouTube)
- Dimensions: Variable and fully customizable (1920×1080 recommended for 16:9 widescreen).
- Maximum video length: Variable (recommended 15 to 30 Seconds). Standard VAST tags supported.
- Videos should be compressed on delivery to ensure maximum quality.
Image (jpg, png, gif)
- 3-4 images
- Images should be sized for the ad, not downsized from larger image.
HTML